Anew - Capstone Case Study
Anew is a digital platform to connect environmentally conscious Gen Z individuals with local artists to collaborate and achieve creative up-cycling projects. By empowering the young, eco-conscious generation to adopt sustainable practices, Anew helps reduce the volume of garments contributing to global fashion waste and promotes a more sustainable future.
Project Type
Timeline
Academic
Nov 2023 - Feb 2024
8 Weeks
My Role
UX Research/
Design Strategy/
UI Design
Tool
Figma, Pen & Paper


The Problem Space
The global issue.
As we all know, fast fashion has had a significant impact globally, ranking as the third most polluting industry. With the temptation of instant and constant consumerism, annual household fabric waste has risen to trillions per year. As a former apparel fashion professional, this concerns me, and I have been thinking, how can I help change this crisis, even if the impact is small?
Secondary Research
What is beneath the big problem?
How does the fashion industry affect us daily? And what are we doing to alleviate the global issue and is it working? I carried these questions and dived deeper into more secondary research and the findings are concerning but hopeful.
As I thought donating our old clothes was the best way to help reduce the annual fashion waste, statistic shows otherwise.
40% - 50%
43%
Up-cycling
With the annual amount of donated garments, 25% of them go straight to landfills, while 40-50% is exported to developing countries and eventually ends up in the landfills as well.
Gen Z (ages 11 - 26) is reported as the largest demographic supporting shopping second-hand clothes.
Despite facing challenges such as high costs and intensive labor, the up-cycling fashion movement is still gaining momentum, followed by multiple high-end fashion brands, thanks to its sustainable potential.
Although the broader picture of fashion waste is unfortunate and daunting, there is hope with the rise of the new generation. Gen Z's growing environmental awareness signals an opportunity to promote sustainable recycling practices within the industry. Inspired by these insights, I aim to explore how Gen Z manages and repurposes their old clothing.
User Interview Insights
Conversations to discover opportunities.
To learn more about how my target audience handles their old clothes, I spoke with three Gen Z individuals who support second-hand clothing and care about the environment. With all the interview insights, I sorted them into 4 main key themes. I believe without knowing how to execute, the user will never have the capability to achieve any up-cycling works. For that reason, I decided to focus on how to help users achieve up-cycling who have no sewing skills.
"I was able to achieve my up-cycled project since my friend taught me how, but now she's too busy. I stop doing up-cycling."
"I was technically challenged since I didn’t know about fabric."
"I would love to bring my clothes in a community where they can teach me how to up-cycle."
"People ask me for help because they have clothes that they bought that they just didn't fit right"
Key Themes
Conveniency
Most of the time, they bag up their old clothing and drop if off at Value Village. It is convenient for them. and when they get too busy, they will throw them away into the trash.

Lack of time
Lack of time is one reason that stops Gen Z continue doing up-cycling projects.

Lack of technical skill :(
All of the interview respondents had up-cycling experiences with other's help. Meanwhile, some respondents claimed that they struggle with up-cycling since they don't know how to sew or handle fabric.

Love to have fun!
All of the respondents expressed that they like to have fun. Thrifting is a social activity for them to have fun on the weekend.

How Might We?
To focus on how to help users achieve up-cycling without any sewing skills, I chose to focus on the key insight "lack of technical skill" and defined my project goal with one question:
How might we assist environmentally conscious Gen-Z individuals to accomplish up-cycling fashion projects to reduce the amount of garments that contribute to fashion waste?
Persona & Experience Map
Keeping the user as the center of my design process
With the insights gathered from the interviews, I gained a deeper understanding of the goals, motivations, and pain points that Gen Z faces when dealing with recycling/upcycling their old clothes. To best identify interventions and assist the target audience, I created a persona and mapped out their experiences, ensuring that all designs are user-centred.


User Story & User Task Flow
Identify the key feature as MVP
Creating user stories enabled me to explore various possibilities for the designed solutions. However, to stay aligned with our persona's main goal and motivation, I narrowed it down to one epic and expanded the possible user stories. I then selected one as the Minimum Viable Product (MVP), which is connecting users with local artists.

After identifying the MVP, I focused on developing a user task flow to outline every step users will encounter to reach their goals. This process allowed me to visualize the user journey, identify potential pain points, and make adjustments before diving into the interface design. Refining the task flow early on ensured that the final design would be both intuitive and aligned with user needs.

Sketching & Wireframes
Design brainstorming with pen and paper
Once I was clear on the main task flow, I began to brainstorm and browse various UI inspirations. I then used my favourite tool, pen and paper, to sketch out possible user interface options for each screen.

After exploring various sketching options on each screen, I compiled the best elements and created a solution sketch to showcase each screen for the user task flow, as shown below.

Wireframes
Taking sketches into wireframes
With the consolidated solution sketch in hand, I began translating each screen into low-fidelity wireframes using Figma. I'd like to highlight the transition from sketch to wireframe with one of the key screens—the messaging page, where users collaborate on upcycling projects. This screen presented a unique challenge due to the complexity of information it needed to display and the potential for extended task flows originating from it. Designing this required thoughtful consideration to ensure clarity, smooth communication, and seamless user interaction.

User Testing: 2 Rounds
User test and gain feedback
In my opinion, user testing is the most exciting and insightful part of the design process, revealing what works and what doesn’t in a prototype. After developing the mid-fidelity prototype, I conducted two rounds of testing with five participants each. The tasks assigned during testing uncovered usability issues that informed design improvements.
Major Iterations 1
2/5 participants
-Round 2
" The scissor button looks like a live chat button when I need assistance. "
" The scissor button just doesn't look intuitive or familiar to me. "
1/5 participants - Round 1
3 out of 5 users failed to click on the button on the home page to post their design project due to an unclear user interface. In response, I changed the stylized CTA button to one with clear UX writing to enhance clarity for users.
BEFORE

AFTER

Major Iterations 2
" I wish there was a clearer indication of the current status of the project "
1/5 participants - Round 2
One user expressed that the indication messages within the message page are not clear enough. She suggested a fixed status bar at the top of the chat page to indicate the status of the project.
BEFORE

AFTER

Major Iterations 3
" I am not really sure what they do... "
2/5 participants
- Round 2
Attempting to create something unconventional may result in unfamiliarity with the user's mental model. Two users expressed uncertainty about the tabs on the left side. In response, I explored more UI inspiration, iterated a status bar within the keyboard, and improved the overall cleanliness and straightforwardness of the entire page.
BEFORE
AFTER



Brand Development
Building the right user Interface to enhance the user experience.
After establishing the main structure of the screens, the next step is to build the visual identity of the brand. I started brainstorming to discover the best adjectives that best describe the brand.
Connect
Fun
Creative
Bold
Using these adjectives, I started brainstorming and I started delving into a lot of inspiration exploration to ensure I could define a solid art direction that best suits my target audience - Gen Z.
Colour, Logo, Icons, Typography and all that fun jazz...
Knowing my target audience is Gen-Z, I immediately understood the need to create something bold and fun. Pink represents playfulness, fun, and youth, while yellow conveys creativity and opportunity. Considering the heavy amount of content in the interface, I opted to use pink as the primary colour and neon yellow as a decorative accent colour.
For typography, I aimed to use fonts that are geometric and have a roundness that adds a touch of fun to them.

Typography

Colours
Brand Development
The Brand Name
Anew: (adverb) in a new or different and typically more positive way.
Choosing "Anew" as the brand name is perfect for the mission of turning old garments into something new again.
Through different explorations on logo sketches, a final logo was finalized for "Anew". To emphasize the fun and freedom of Anew, I incorporated a fluid line stroke representing the letter "A" and pointing into a shining start to emphasize the new beginning.


High Fidelity Prototype
Putting all the elements together
With the user's intention in mind and numerous iterations, the digital solution evolved into its high-fidelity version. I am confident that this solution addresses the problem of Gen Z lacking assistance in achieving creative upcycling projects. Please take a moment to try out the prototype with the link below, and I hope it inspires you on ANEW journey of up-cycling.

Get Inspired
Immerse in the creative ideas
Users will get inspired by the up-cycling trend in the fashion industry and trending up-cycling projects created by talented individuals/ artists.


Post The Idea
Post the design ideas
Users can post the design details about their up-cycling project, including uploading material photos, choosing the price range, choosing where the artists are located and writing a brief description of their project.
Connect
Find the local artists
Users can find local artists who can help achieve their needs, whether for up-cycling projects, tailoring or repairing.
Users can see artists' past projects to understand their design style and ratings based on past works.


Achieve
Bring your ideas into life
Users can commission and collaborate with local artists to achieve their up-cycling ideas.
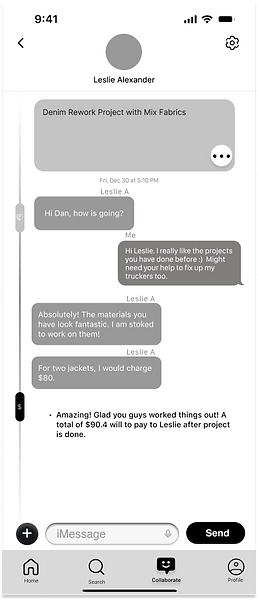
The entire process of completing the project will be done through the chat screen. This allows users to communicate with the artist about the details of their design instantly.
Share and Promote
The environmental Impact
Not only can users connect with local talent to up-cycle their garments, but they can also learn about their environmental impact.

Marketing Website
Promoting Anew
I have also created a marketing website aim to promote Anew along with the digital application. This allow Anew to increase authenticity and legitimacy to potential customers.
The marketing website is developed in two breakpoints, desktop (1512px) and mobile (390px).


Key Learning
What have I learned?
1. Avoid solution thinking on the research stage
The entire process of crafting this case study was an immensely enjoyable experience for me. While there were challenges along the way, I learned tremendously. One of the key lessons I've gained is the importance of not becoming too attached to a solution during the initial stages of exploration. It's tempting to dive straight into building a solution, especially when you're passionate about the subject and brimming with creative ideas. However, I've learned the value of avoiding bias and conducting research to pinpoint the root of the problem. This approach has helped me connect with my users and understand why they may not engage in up-cycling.
2. Usability testing is crucial
User testing is one of my favourite aspects of this case study. Observing how users interact with the product and witnessing their experience unfold during contextual user tests provided invaluable insights on how to enhance the solution. These tests sparked fresh ideas for product design and played a crucial role in Anew's success.
3. Keep iterating, don't stop!
While it can be frustrating to continuously engage in user testing and iteration, as it may feel like an endless cycle, I've come to understand that this is the only way to achieve the best user experience. Additionally, documenting all the iterations in the design process is crucial. This helps stakeholders gain a clear vision of the development and design process and ensures transparency and accountability in achieving the best solution.
4. Last but not least! "Why?"
Having a clear 'why' behind every design process is essential in every part of the case study. Questions like 'Why are we solving this problem?', 'Why target Gen-Z?', 'Why pink and yellow?', or 'Why include an image on the banner?' help define the purpose behind each decision. Understanding the purpose of each process provides a strong rationale for every implementation. I've learned that without a clear goal, it's easy to fall into a design black hole and lose sight of the purpose behind each action. Ensuring clarity on each step of the design process keeps the solution user-centred and facilitates achieving success more easily.
Next Step
What's Next?
1. Expanding User Tasks
Anew has received positive feedback during usability testing, and multiple users have expressed interest in using the app. To ensure the best user experience, I will continue to conduct user testing to improve and refine every process, and this includes ideating and expanding user task flows on the other processes of collaborating with the artists, for example, payment, logistics and drop off/ pick-ups.
2. Explore the feasibility of the technology and real data
After prototyping, consult and collaborate with software developers to ensure all features and elements are technologically feasible. Additionally, acquiring data on local artists will be the next step to creating our artist resources for the product.

Thank you for reading my work!
Want to work with me? Or to say hello. Please don't hesitate to reach out.

